Nếu website của bạn mới mà bạn muốn website của bạn tăng thứ hạng nhanh chóng chỉ sau vài ngày. Chỉ cần bỏ ra 30-60 phút làm SEO cùng ứng dụng Schema Markup, website của bạn sẽ thoát khỏi Sandbox của Google chỉ sau một lần Google Submit URL. Đừng lo nếu bạn không biết gì về code và các thuật ngữ kia hơi khó hiểu với bạn.
Vinasite sẽ giải thích chi tiết về Schema là gì? Công dụng và cách tạo Schema cho website? Việc của bạn là đọc kĩ và vào làm hướng dẫn của chúng tôi.
Mục Lục
1. Schema là gì?
Schema là gì? Đây là một đoạn code html hay còn gọi là code javascript giúp đánh dấu các dữ liệu có cấu trúc ngắn. Công dụng của Schema rất quan trọng trong SEO, nó giúp các công cụ tìm kiếm như Google, Bing, Yandex, Yahoo đọc website của bạn dễ dàng hơn.
Các công cụ tìm kiếm này sẽ hiểu chính xác nội dung mà website của bạn đề cập, chủ đề chính là gì để đưa ra các hiển thị đúng với tìm kiếm của người dùng. Từ đó website của bạn dễ dàng xếp hạng cao trên các kết quả tìm kiếm.
Schema sẽ giúp website của bạn thu hút được nhiều lượng người truy cập, cung cấp nội dung đúng với mong muốn tìm kiếm cho khách hàng, từ đó website trở nên ấn tượng và chuyên nghiệp hơn.
Mặc dù đến đây có thể bạn vẫn chưa hiểu rõ Schema là gì? Bạn chỉ cần biết rằng Schema là một công cụ hỗ trợ giúp Google hiểu hơn về website của bạn từ đó giúp ưu tiên xếp hạng lên một vị trí cao hơn.
Trước khi tìm hiểu sâu hơn Schema là gì và cách tạo Schema cho website của bạn, hãy đọc qua về những lợi ích của Schema cho website nhé.

2. Lợi ích của Schema là gì?
Lợi ích của Schema được thể hiện qua 2 phương diện: 1 là đối với bộ máy tìm kiếm, 2 là đối với người dùng.
✅ Với bộ máy tìm kiếm, Schema giúp các website trở nên dễ hiểu hơn để search engine biết chính xác được các Website đang viết nội dung gì, thuộc thể loại nào, chủ đề ra sao.
🔴 Có thể bạn chưa biết, hiện nay có hơn 1,94 tỷ website đang hoạt động trên toàn thế giới. Nếu chúng ta có thể đọc và hiểu rõ website cung cấp nội dung gì thì search engine (bộ máy tìm kiếm ) lại không thể làm được việc đó đơn giản như vậy. Trong website có chứa nhiều từ ngữ phức tạp, đa nghĩa mà công cụ tìm kiếm không thể giải thích được.
🔴 Ví dụ với chuỗi ký tự “Sunshine”, nó có thể đang đề cập đến ánh nắng mặt trời, tên một bộ phim hoặc tên một công ty. Tùy theo ngữ cảnh mà từ “Sunshine” sẽ mang một ý nghĩa khác. Tuy nhiên, nếu không có ứng dụng Schema phân tích website cho công cụ tìm kiếm thì khi người dùng tìm kiếm bộ phim “Sunshine”, công cụ tìm kiếm sẽ không thể hiểu chính xác mong muốn của người dùng. Nó sẽ trả kết quả như nó hiểu, kết quả trả về có thể là công ty Sunshine hoặc hình ảnh ánh nắng mặt trời…
👉 Vì vậy, để công cụ tìm kiếm có thể hiểu và phân loại website một cách chính xác, ta cần hướng dẫn nó. Và Schema chính là ứng dụng đưa ra các dữ liệu cụ thể để công cụ tìm kiếm hiểu rõ hơn về website.
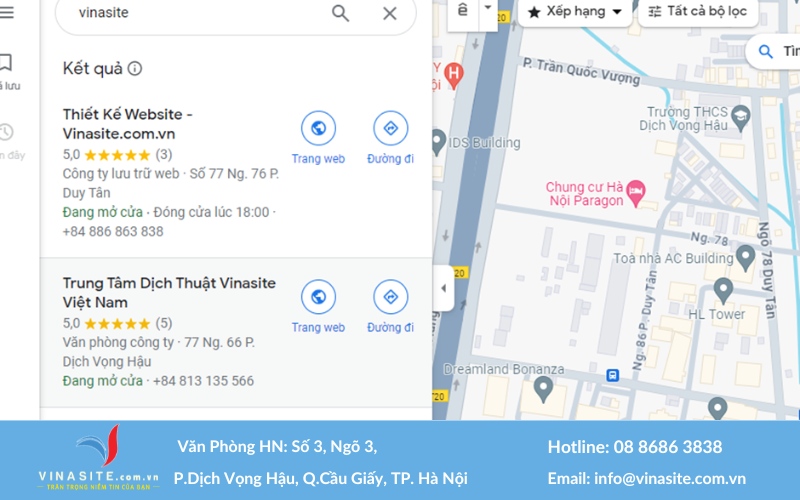
✅ Với người dùng, công cụ Schema giúp website cung cấp thông tin đúng và có giá trị. Ví dụ khi bạn muốn tìm hiểu về công ty Vinasite trên Google, kết quả tìm kiếm sẽ trả chính xác về những website chứa thông tin của công ty Vinasite

3. Cách kiểm tra Schema Markup
Để kiểm tra xem website của bạn có Schema Markup chưa và dữ liệu cấu trúc của bạn đang gặp phải vấn đề gì, cách đơn giản nhất mà bạn có thể áp dụng đó là:
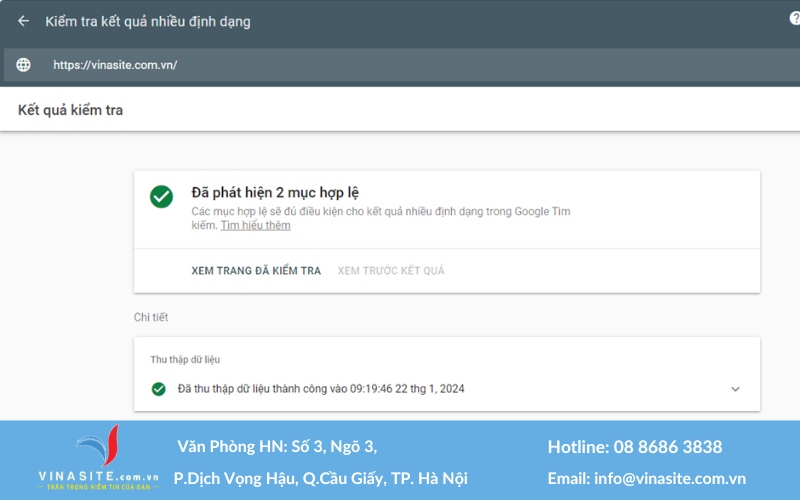
Bước 1: Truy cập vào Search.Google.com gõ Link bạn muốn kiểm tra vào ô Nhập URL vào kiểm tra rồi ấn Kiểm tra URL
Bước 2: Bạn sẽ mất vài phút để đợi kết quả kiểm tra. Khi kết quả phân tích hoàn tất, hệ thống sẽ trả về thông tin dữ liệu có cấu trúc trong URL của bạn. Nếu dữ liệu càng nhiều thì có nghĩa website của bạn đang có cấu trúc tốt và công cụ tìm kiếm sẽ dễ dàng hiểu nội dung trên website của bạn.
Bước 3: Nếu bạn thấy các mục Lỗi hoặc Cảnh báo phía bên phải, bạn cần click vào từng mục để kiểm tra và xử lý lỗi.

4. Các loại Schema Markup
Đọc đến đây, chắc bạn đã hiểu sơ qua Schema là gì? Vậy bạn có biết hiện nay có bao nhiêu Schema Markup không? Thực tế có rất nhiều loại Schema Markup và mỗi loại sẽ có những nét độc đáo riêng. Bạn có thể lựa chọn một loại Schema và áp dụng cho website của mình.
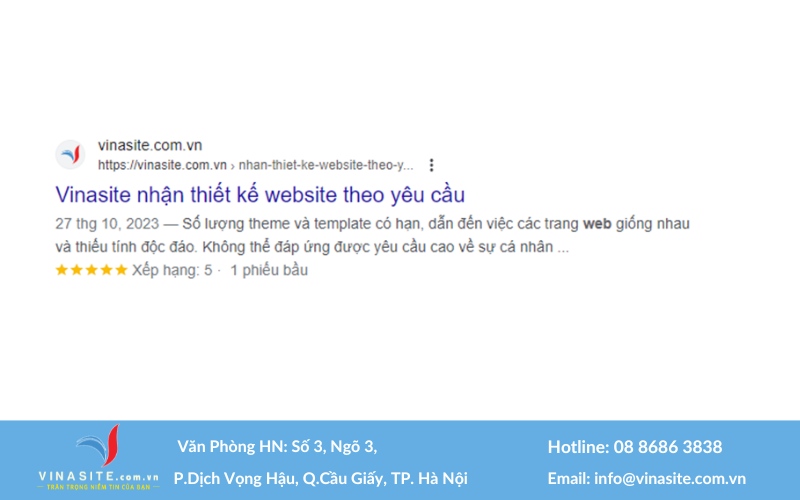
Schema Markup công ty/ cá nhân
Loại Schema Markup này xuất hiện trong rất nhiều đoạn snippet. Nó hiển thị các thông tin liên quan đến công ty hoặc cá nhân.
Ví dụ: Schema Markup công ty bao gồm tên công ty, logo, thông tin chi tiết, SDT liên hệ,…
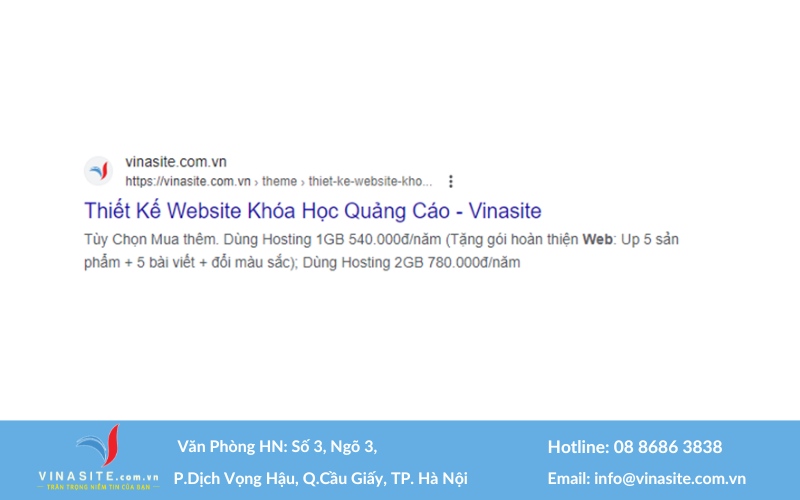
Breadcrumbs Schema Markup
Breadcrumbs Schema Markup thể hiện rõ cấu trúc trang web giúp làm nổi bật đường link đến trang mà bạn đang tìm kiếm.
Ví dụ: https://vinasite.com.vn/thiet-ke-website/

Schema Markup loại đánh giá, sản phẩm và ưu đãi mua sắm
Đây là loại Loại Schema Markup phổ biến nhất khi đánh giá và sản phẩm sẽ được thêm vào trong snippet. Bạn có thể thêm vào tên, giá, nội dung chi tiết, giá thấp nhất, giá cao nhất, các ưu đãi….

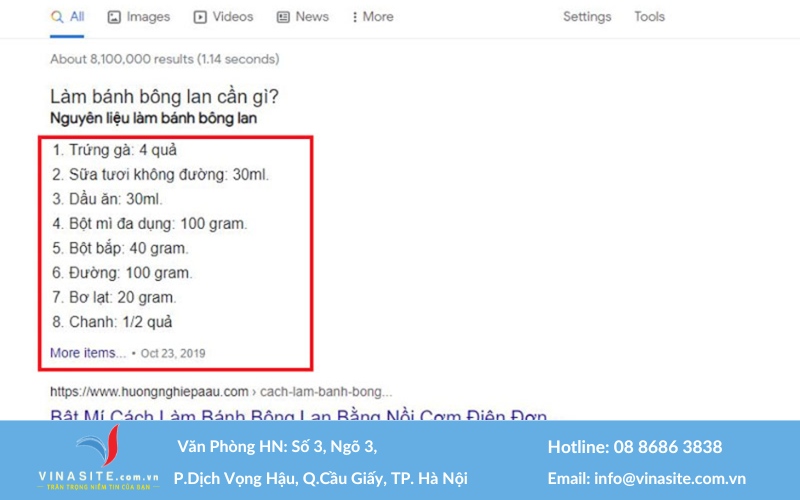
Schema Markup công thức
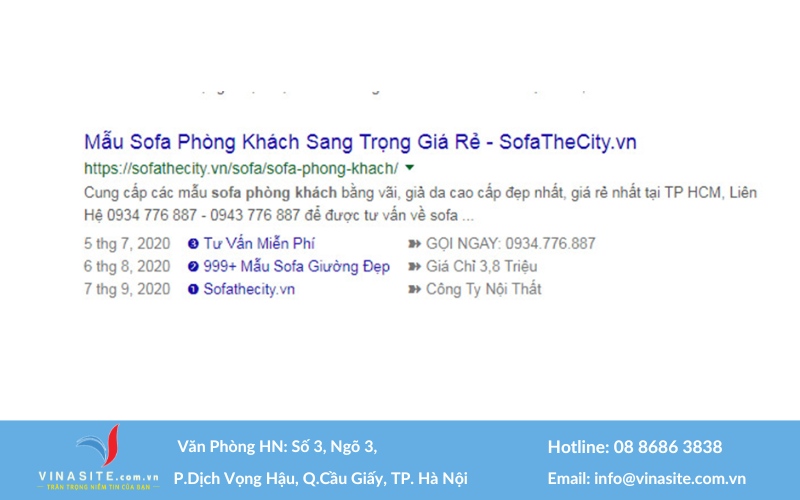
Loại Schema Markup này phù hợp cho các website hướng dẫn nấu ăn khi trong phần snippet có hiển thị chi tiết công thức. Bạn có thể đọc thấy nguyên liệu, thời gian, đánh giá công thức ngay bên ngoài kết quả tìm kiếm mà chưa cần ấn vào trong website.
Ví dụ khi bạn tìm cách làm bánh bông lan thì website thì ngay phần tìm kiếm đã hiển thị ra website có Schema Markup công thức ghi chi tiết nguyên liệu.

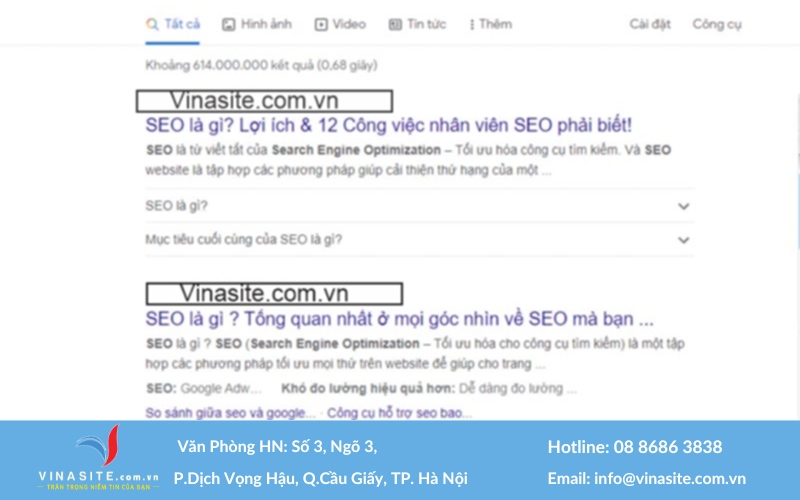
FAQ Schema Markup
FAQ Schema Markup sẽ chia sẻ những câu hỏi liên quan đến chủ đề câu hỏi mà khách hàng đang tìm kiếm theo định dạng thả xuống. Người dùng sẽ có ý định click vào trang web cao hơn từ đó làm tăng lượt truy cập cho trang web.

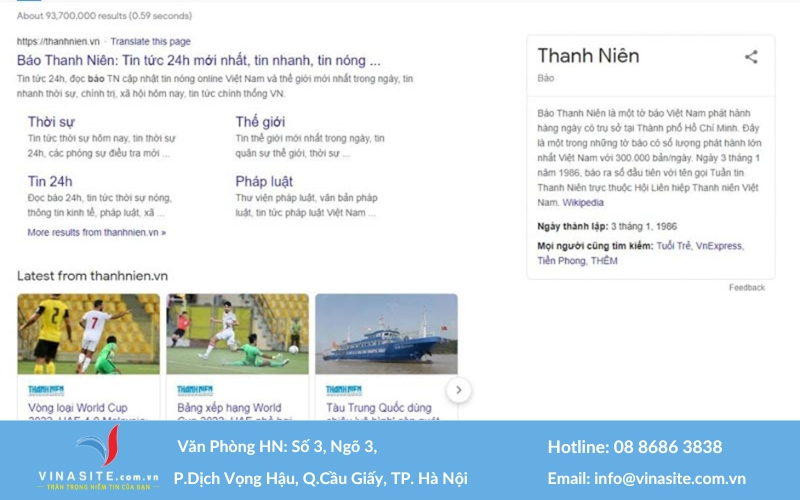
Article Schema Markup
Article Schema Markup giúp công cụ tìm kiếm hiểu rõ các phần quan trọng của nội dung trong website. Ví dụ bên dưới: Tên tờ báo, các bài viết nổi bật, bài blog,..

Video Schema Markup
Video Schema Markup giúp hiển thị Video liên quan đến chủ đề mà người dùng đang tìm kiếm. Người dùng có thể nhấn vào xem nếu muốn.
Event Schema Markup
Schema Markup dạng này sẽ thể hiện chi tiết ngày giờ và đường dẫn đặt vé ở snippet để người dùng dễ dàng tìm hiểu:

Local Business Schema Markup – Schema Markup doanh nghiệp địa phương
Schema Markup này phù hợp cho website của một doanh nghiệp địa phương khi muốn hiển thị chi tiết địa chỉ, số điện thoại, giờ mở cửa, google map trên công cụ tìm kiếm. Các thông tin về doanh nghiệp địa phương sẽ được liệt kê chi tiết và rõ ràng, giúp người dùng nắm bắt được những thông tin mà họ muốn.

Xem thêm: Thiết kế website giá rẻ chuẩn SEO
5. Hướng dẫn tạo Schema chi tiết
Bạn đã nắm rõ Khái niệm Schema là gì chưa? Hãy cùng Vinasite học ngay cách lập schema cho website của bạn nhé. Chúng tôi sẽ hướng dẫn cụ thể, chi tiết, giúp bạn có thể làm thành công ngay từ lần đầu.
Bước 1: Đăng ký nhận form Schema mẫu cho Entity Building
Schema Business (về doanh nghiệp)
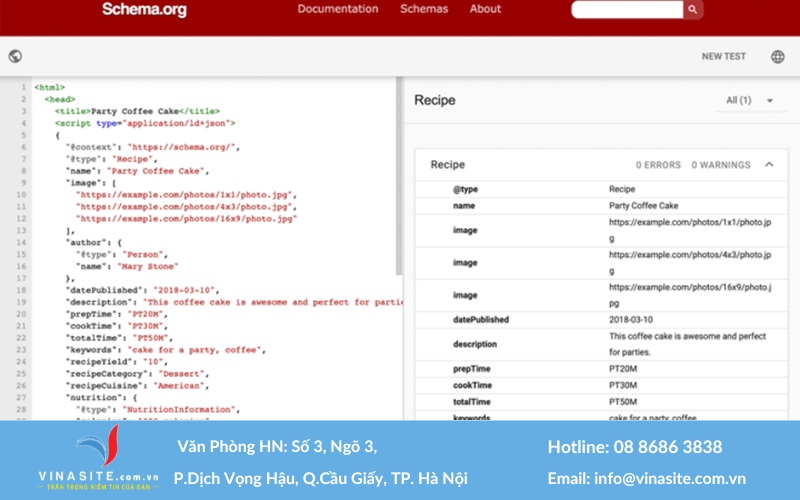
Google có 1 công cụ giúp bạn tạo lập và kiểm tra thử Schema có hoạt động ổn không trước khi bạn chèn vào source code cho website của mình. Bạn truy cập developers.google.com để kiểm tra dữ liệu có cấu trúc.

Như trên hình, trong đoạn code Schema này có 2 loại thông tin khác nhau. Cột bên trái là “loại thông tin” bạn cần nhập và cột bên phải là thông tin do bạn cung cấp tương ứng với loại thông tin yêu cầu. Mỗi nội dung cần nhập sẽ cách nhau bằng dấu “,”.
Bạn cần chú ý khi sử dụng dấu “,” phải dùng cho thật chính xác, nếu làm sai thì khi test sẽ trả về kết quả lỗi và Schema của bạn sẽ không hoạt động. Có các loại thông tin cụ thể bạn cần cung cấp chính sau đây:
- Context: https://schema.org
- Type: Bạn thêm những loại hình doanh nghiệp mà Schema đề cập đến. Nếu bạn thêm doanh nghiệp nằm trong danh sách Schema thì Schema sẽ báo lỗi nhưng thứ hạng lại có thể tăng lên. Vì đội ngũ tạo ra Type doanh nghiệp Schema không giống với đội ngũ sáng lập thuật toán Google, điều này đối thủ rất khó nhận ra
- @id: URL website công ty. Ví dụ: https://vinasite.com.vn/
- Url: URL website công ty. Ví dụ: https://vinasite.com.vn/
- Logo: URL của logo phải là đường link website doanh nghiệp. Hình logo phải đảm bảo có kích thước 112x112px, định dạng .jpg vs .png và cho phép bot Google index hình ảnh.
- Image: Sử dụng 1 hình ảnh của công ty
- Pricerange: Giá dịch vụ. Ví dụ 500.000 VNĐ
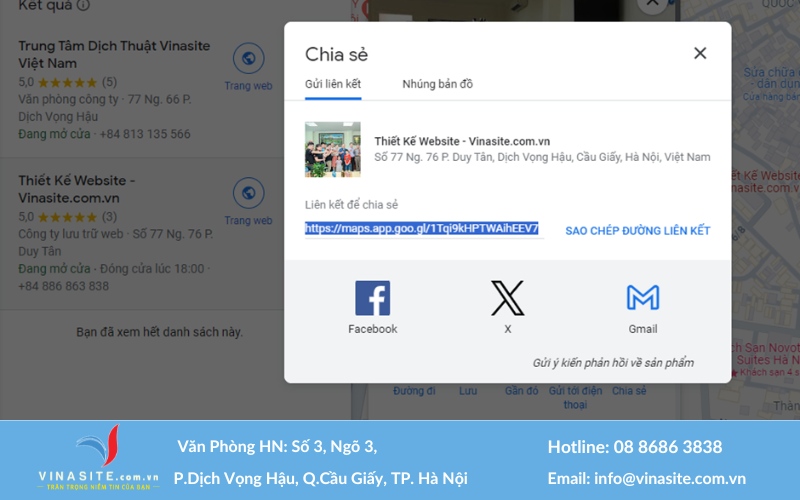
- HasMap: Địa chỉ công ty cụ thể và chính xác. Ví dụ: https://maps.app.goo.gl/1Tqi9kHPTWAihEEV7
Bạn có thể tìm địa chỉ của công ty bằng cách.
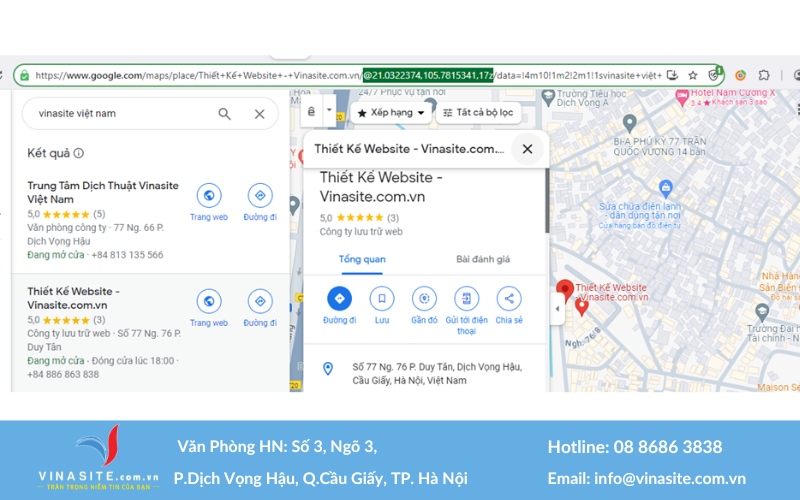
Bước 1: Vào Google Map tìm tên doanh nghiệp để lấy được URL địa chỉ công ty của bạn. Bạn không được lấy URL bằng cách copy trực tiếp trên thanh browser mà phải ấn chọn Chia sẻ rồi sao chép liên kết.

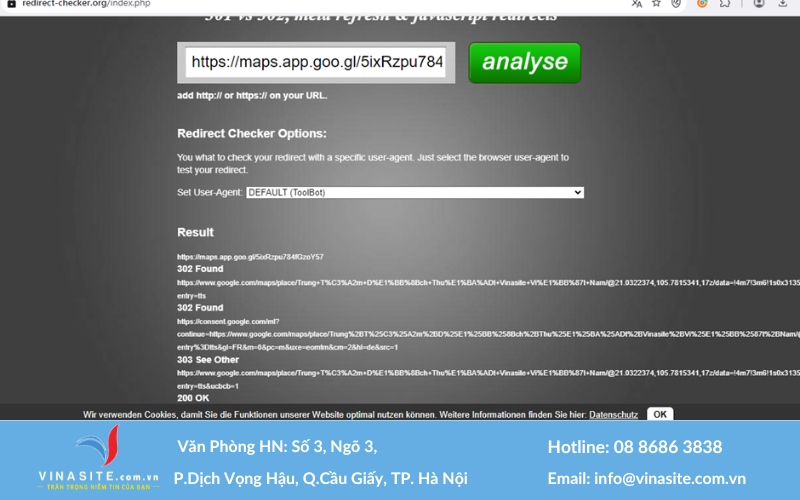
Bước 2: Bạn vào redirect-checker.org, dán link bạn vừa sao chép vào ô tìm kiếm, chọn loại bot cần kiểm tra. Chúng tôi thường chọn Search Bot – Google Bot và cuối cùng click “Analyse”.

Kết quả trả về đúng URL địa chỉ Google của bạn. Và link này có mã số 200 đồng nghĩa với việc có thể index được. Như vậy, bạn có thể bỏ Link này vào phần Hasmap.
- Email: Để email doanh nghiệp của bạn vào. Ví dụ: info@vinasite.com.vn
- Founder: Tên người thành lập công ty. Ví dụ: Vương Đình Đức
- Address: Ghi địa chỉ chính xác trên Google Map của bạn và dán vào. Ví dụ: Số 77 Ng. 76 P. Duy Tân, Dịch Vọng Hậu, Cầu Giấy, Hà Nội, Việt Nam
- Description: Mô tả về dịch vụ công ty. Ví dụ: Thiết kế, quản trị website
- Tên: Tên công ty trên các trang đều phải như nhau. Ví dụ: Vinasite Việt Nam
- Số điện thoại: Phải giống nhau ở tất cả mọi chỗ. Ví dụ Google map để 08.8686.3838 thì ở đây cũng phải để 08.8686.3838
- Time: Giờ mở cửa, đóng cửa thống nhất trên Google My Business và trên Schema.
- Geo: Bạn lấy thông tin tọa độ kinh độ và vĩ độ của doanh nghiệp trên Google Map. Phải ghi chính xác các con số. Ví dụ nếu kinh độ là 21.0322374 thì hãy ghi trong Schema là 21.0322374, đừng chỉ ghi 21.03
- Potential Action: Là nơi trang đích bạn muốn khách hàng Click vào. Như website cả tôi chuyên về dịch vụ thiết kế website nên tôi sẽ để URL trang thiết kế website vào. Ví dụ: https://vinasite.com.vn/thiet-ke-website/
- SamAs: Đây là nơi bạn điền những thông tin mô tả chi tiết về công ty của bạn, những thông tin này phải được đặt trên các trang website uy tín khác. Ví dụ: Công ty bạn có một bài PR trên báo Vnexpress hoặc trên wikipedia, bạn cũng có thể để các trang mạng xã hội khác của bạn vào. Mặc dù Google không yêu cầu nhưng nó khá hiệu quả nên bạn có thể áp dụng cho các dự án website của mình.

* Những điều cần lưu ý khi làm Schema
Khi khai báo các dữ liệu của website trên Internet, Google và Schema phải đảm bảo chúng khớp nhau từng chi tiết để công cụ tìm kiếm xác thực dễ hơn và cho điểm thứ hạng cao hơn.
Schema Person (về cá nhân)
- Context: https://schema.org/
- Type: Person
- Name: Tên cá nhân thành lập doanh nghiệp
- Jobtitle: Vị trí công việc. Ví dụ: Giám đốc, tổng giám đốc..
- Image: Hình ảnh của chủ doanh nghiệp
- Work for: Tên doanh nghiệp
- Url: Địa chỉ trang Facebook cá nhân. Bạn cũng có thể cho URL của một trang web mô tả thông tin chi tiết của người thành lập doanh nghiệp. Điều này sẽ giúp Google hiểu một cách đầy đủ nhất thông tin mà bạn cung cấp.
- Sameas: Cũng giống như doanh nghiệp, trong phần này chúng ta sẽ bỏ những trang MXH mà Google ưu tiên vào.
- Alumiof: Thông tin về trường học mà chủ doanh nghiệp đã từng học. Nếu trên Facebook bạn đang để là trường Phổ thông Tống Văn Trân và Học viện báo chí và tuyên truyền thì trong này bạn cũng để y sì như vậy.
Đây là một thủ thật rất nhỏ trong vô vàn kỹ thuật tối ưu website mà Vinasite áp dụng. Còn rất nhiều điều tuyệt vời nữa mà chúng tôi sẽ bật mí trong những bài viết sắp tới.
Trên đây là những thông tin chi tiết về Schema là gì? Công dụng và cách tạo Schema cho website của bạn. Nếu muốn tìm hiểu thêm các kiến thức về SEO nâng cao thì hãy theo dõi website của chúng tôi.
Bạn cũng có thể Liên hệ với chúng tôi qua số hotline để được tư vấn giải đáp thắc mắc nhanh chóng. Vinasite luôn hỗ trợ bạn trên con đường thiết kế và quản trị website.
Thông tin liên hệ
- Văn Phòng HN: Số 3, Ngõ 3 Đường Duy Tân, Cầu Giấy, Hà Nội
- Tổng đài hỗ trợ: 08 8686 3838
- Phone Tư vấn : 058 741 3333
- Phone Kế Toán: 052 392 1111
- Số hỗ trợ ngoài giờ: 052 897 6666
- Zalo: 0969192626
Xem thêm:
Dịch Vụ Quản Trị Website【Dịch Vụ Seo Top 10 Google】
Dịch Vụ Seo Website – SEO top bền vững