Cài đặt Facebook Pixel là một bước quan trọng để tối ưu hóa các chiến dịch quảng cáo trên Facebook. Tương tự như Google Analytics, Facebook Pixel giúp người dùng nhắm mục tiêu quảng cáo hiệu quả hơn và đo lường độ hiệu quả của chiến dịch. Dưới đây là cách dễ dàng để thêm Pixel Facebook vào trang web WordPress: sử dụng plugin và cài đặt thủ công.

Mục Lục
Cách cài Pixel Facebook vào website WordPress bằng thủ công
Để cài đặt Pixel Facebook vào website WordPress thủ công, bạn có thể làm theo các bước sau đây:
• Khởi tạo một Facebook Pixel mới (nếu bạn chưa có)
• Chèn mã theo dõi từ Facebook Pixel vào website WordPress của bạn
Cách thực hiện cụ thể ở từng bước như sau:
Bước 1: Tạo Facebook Pixel mới thông qua Facebook Business Suite Events Manager
Đầu tiên, người dùng hãy nhấn vào phần Events Manager (Trình quản lý sự kiện) trong Facebook Business Suite.
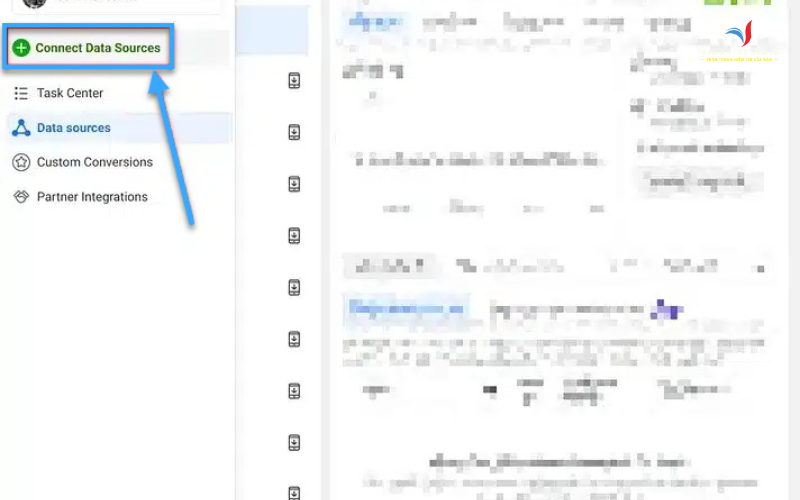
Sau đó, nhấn vào biểu tượng “+” có màu xanh lá cây để Connect Data Sources (Kết nối nguồn dữ liệu). Giao diện của người dùng lúc này có thể hơi khác với trước đây nếu chưa tạo bất kỳ Facebook pixel nào. Tuy nhiên, người dùng có thể sẽ thấy lời nhắc Create hoặc Connect Data Sources.

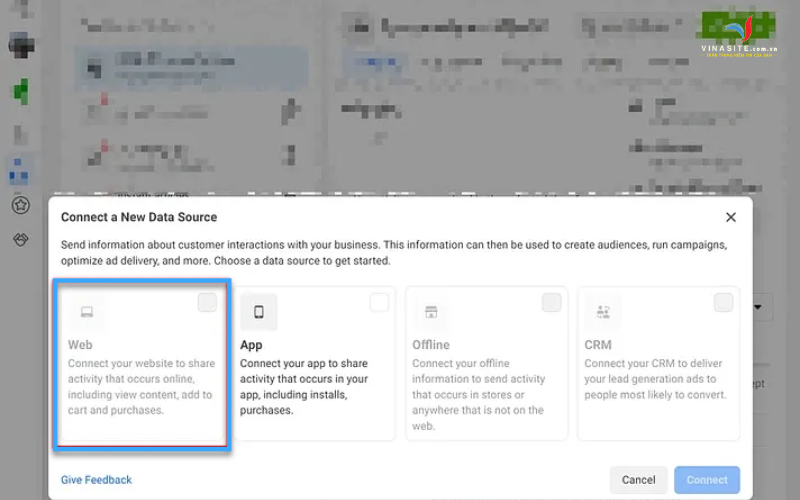
Trên màn hình hiển thị thông báo, người dùng có thể tùy chỉnh cho website của mình. Trong hình ảnh dưới đây, các phần có màu xám được hiển thị, do Vinasite đã tạo một Facebook Pixel cho tài khoản của mình và mỗi tài khoản chỉ có một Pixel duy nhất cho website. Tuy nhiên, nếu người dùng mới bắt đầu sử dụng Facebook Pixel, họ có thể lựa chọn tùy chỉnh cho Pixel của họ dành cho website.

Trong thông báo tiếp theo, bạn có thể nhấp vào tùy chọn cho Facebook Pixel mà không phải là API chuyển đổi (Conversion API).
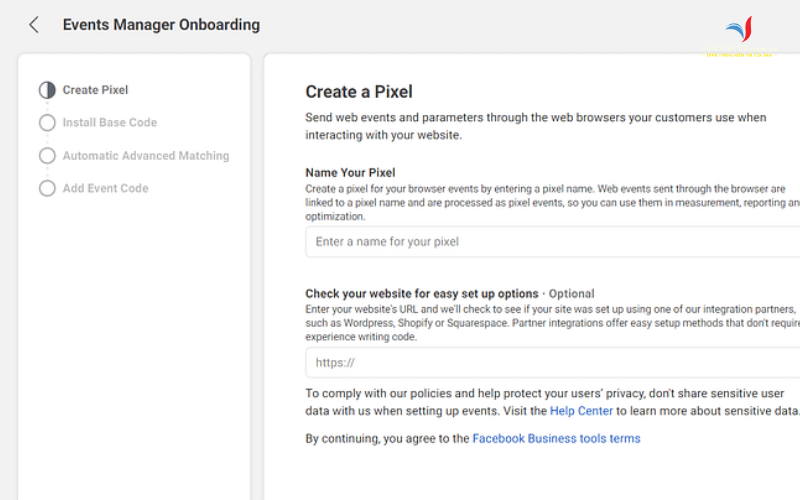
Sau đó, bạn chỉ cần đặt tên cho Facebook Pixel của mình. Việc này cho phép website của bạn được liên kết với Pixel. Tuy nhiên, đây là một bước tùy chọn và không bắt buộc.

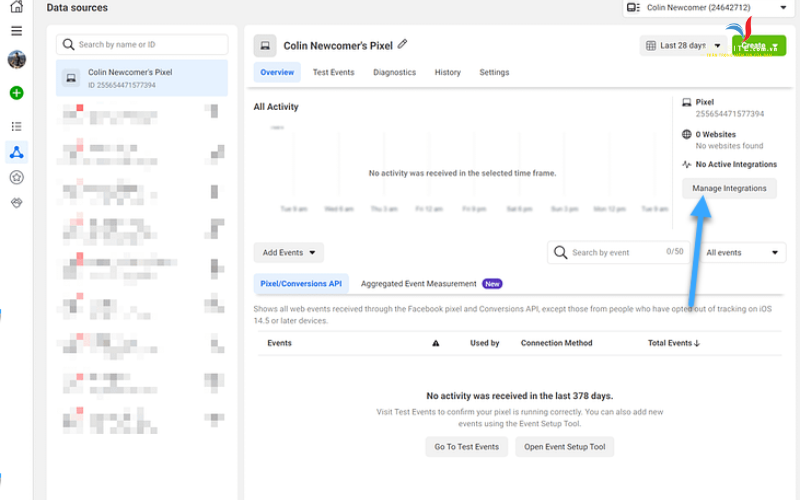
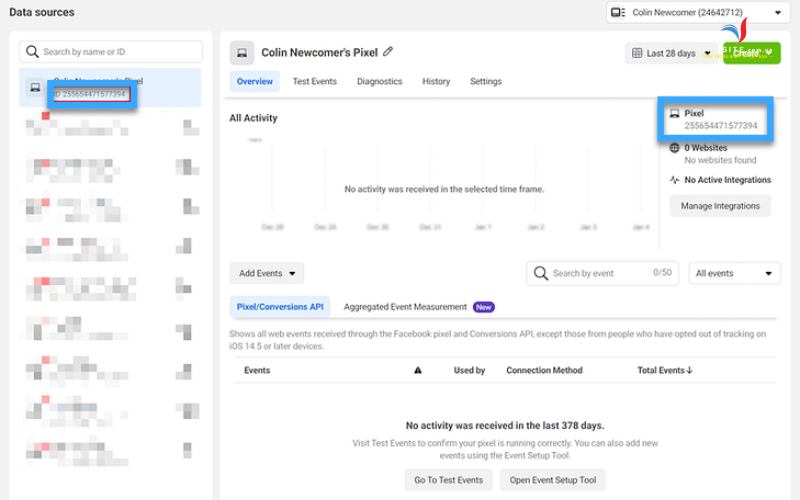
Sau khi thiết lập xong, người dùng sẽ thấy Facebook pixel của mình hiển thị trong phần Events Manager. Để truy cập đoạn mã tích hợp, hãy nhấp chuột vào mục Manage Integrations.

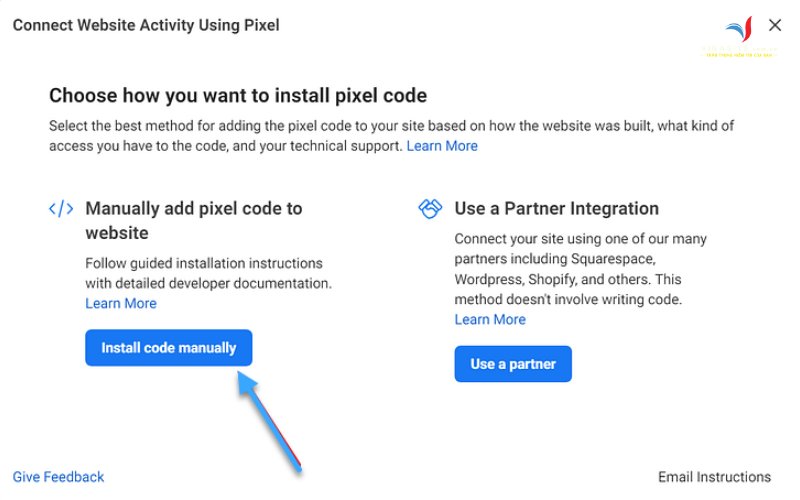
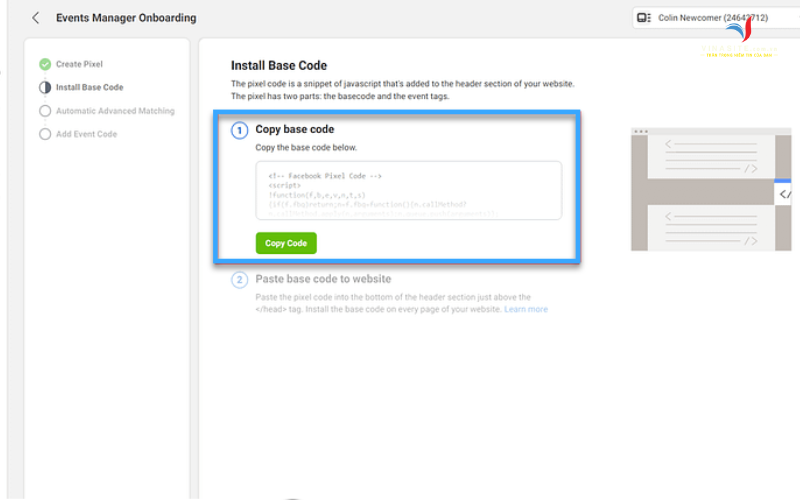
Một cửa sổ hiện lên màn hình và người dùng nhấn vào tùy chọn Install code manually.

Thao tác này sẽ hiển thị một mã theo dõi Facebook Pixel mà người dùng cần thêm vào phần <head> trên website WordPress của mình. Điều cần làm tiếp theo là giữ tab trình duyệt và mã nguồn này vì người dùng sẽ cần dùng đến ở bước kế tiếp.

Bước 2: Thêm mã theo dõi Facebook Pixel vào phần <head> trong WordPress
Mặc dù có một số phương pháp khác nhau để người dùng có thể thêm mã theo dõi tương tự vào WordPress, tuy nhiên, phương pháp đơn giản nhất vẫn là sử dụng một plugin miễn phí có tên là “Insert Headers and Footers”. Dưới đây là quá trình thực hiện:
- Đầu tiên, hãy cài đặt và kích hoạt plugin “Insert Headers and Footers”.
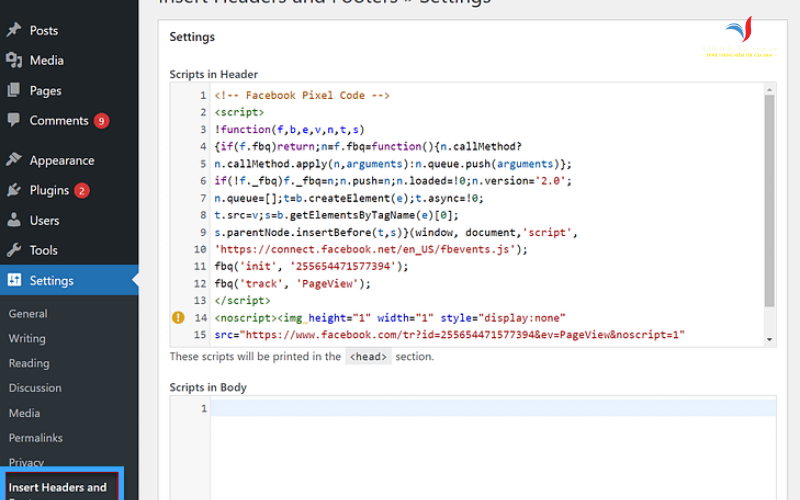
- Tiếp theo, di chuyển đến mục “Settings” và chọn “Insert Headers and Footers”.
- Sau đó, dán mã theo dõi của Facebook Pixel vào ô “Scripts in Header”.
- Cuối cùng, hãy nhấn nút “Save” để lưu các thay đổi.
Qua các bước trên, mã theo dõi Facebook Pixel đã được thêm vào phần <head> của trang web WordPress của bạn thông qua sử dụng plugin “Insert Headers and Footers”. Điều này sẽ cho phép bạn theo dõi và thu thập dữ liệu quan trọng từ khách truy cập trang web của bạn để phục vụ cho các chiến dịch quảng cáo và phân tích hiệu quả.

Bước 3: Cấu hình các sự kiện và Automatic Advanced Matching (tùy chọn)
Sau khi thành công thêm Facebook Pixel vào WordPress, người dùng có thể dừng lại ở bước này nếu thiết lập hiện tại đã đáp ứng đủ nhu cầu của họ.
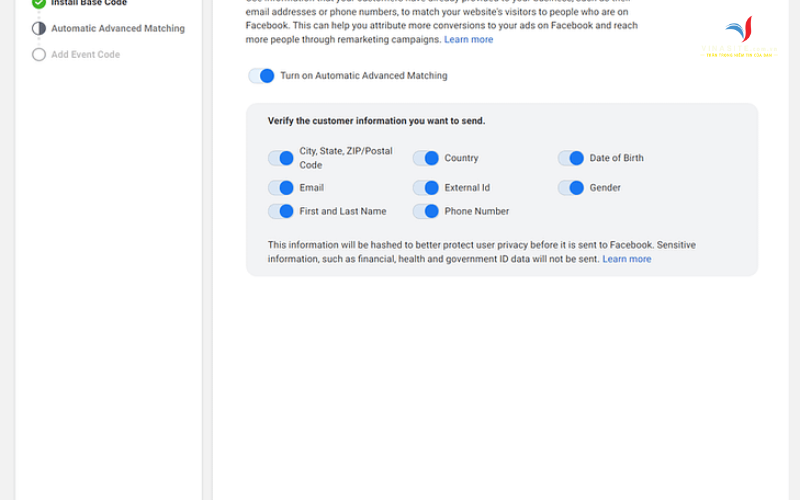
Tuy nhiên, nếu người dùng muốn tiếp tục với một số thiết lập nâng cao như Automatic Advanced Matching, họ có thể quay trở lại giao diện Facebook và nhấp vào nút “Tiếp tục” (Continue).
Sau đó, người dùng có thể lựa chọn để bật tính năng này và thực hiện các cấu hình tùy chỉnh liên quan đến việc tự động khớp thông tin nâng cao.

Tiếp theo đó là nhấn vào Continue một lần nữa để điều hướng sang mã sự kiện. Tại đây, người dùng có thể mở Event Setup Tool để chọn vị trí trên trang web muốn thêm sự kiện bằng cách sử dụng visual overlay.

Sau khi hoàn thành các thiết lập sự kiện trong công cụ, người dùng nhấn vào nút “Finish Setup” để hoàn tất quá trình.
Như vậy, người dùng vừa thực hiện xong cách thức thêm Facebook Pixel vào WordPress. Để kiểm tra Facebook Pixel mới có đang hoạt động hay không, người dùng có thể tham khảo ở phần cuối bài viết.
Mặt khác, ngoài thêm Facebook Pixel bằng thủ công, người dùng còn có thể thực hiện thêm nhanh chóng thông qua plugin.
Cách cài Pixel Facebook vào website WordPress bằng PixelYourSite
PixelYourSite là một plugin miễn phí được người dùng sử dụng để thêm và định cấu hình Facebook Pixel . Đồng thời, plugin này cũng được sử dụng cho các nền tảng theo dõi khác như Pinterest Tag và Google Analytics. Ngoài ra, bạn có thể trả phí để sử dụng những tính năng cao cấp hơn của plugin này.
Ưu điểm nổi bật của plugin PixelYourSite so với cách thức thêm thủ công chính là khả năng theo dõi chuyển đổi một cách dễ dàng, bao gồm các tích hợp dành riêng cho WooCommerce và Easy Digital Downloads.
Plugin này cũng góp phần làm đơn giản hóa quá trình thiết lập ở một số khía cạnh nâng cao khác của Facebook Pixel và các đối tượng tùy chỉnh. Nếu người dùng đang sử dụng nền tảng WordPress để xây dựng và vận hành một cửa hàng thương mại điện tử (eCommerce) thì tính năng này sẽ đặc biệt hữu ích.
Tuy nhiên, ngay cả khi bạn đang vận hành một website thông thường thì chức năng tùy chỉnh đối tượng có thể hữu ích hơn cho những nhà quảng cáo Facebook.
Trước khi có thể sử dụng plugin, người dùng cần tạo Facebook Pixel trong Facebook Ads Manager (người dùng có thể thực hiện theo hướng dẫn ở bước 1 của phần trước). Tuy nhiên, thực tế người dùng không cần phải thêm Facebook Pixel vào trang web của mình, bởi plugin PixelYourSite sẽ xử lý những việc này.
Cách cấu hình PixelYourSite
Mặc khác, để sử dụng PixelYourSite, người dùng hãy cài đặt và kích hoạt plugin này với thao tác tương tự như các plugin khác.
Sau đó:
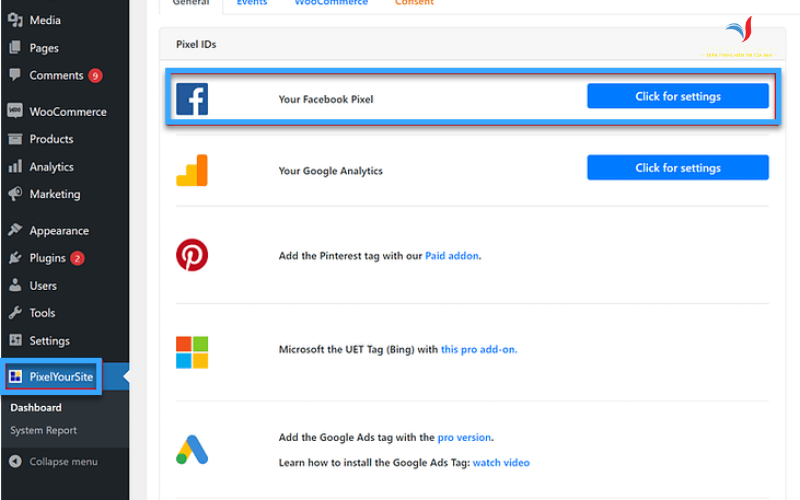
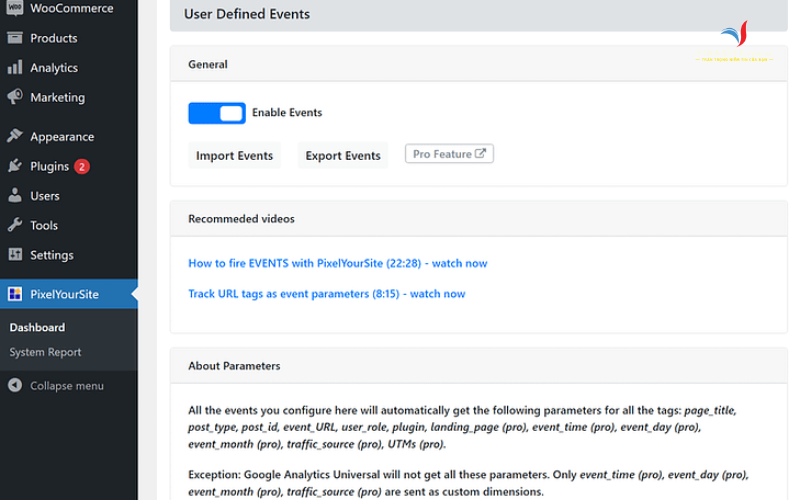
• Di chuyển đến mục PixelYourSite mới trong thanh menu bên trái trình quản lý WordPress.
• Nhấn vào nút Click for settings nằm bên cạnh Your Facebook Pixel.

Điều này sẽ mở rộng một vài tùy chọn bổ sung và cài đặt quan trọng nhất ở đây chính là thêm Facebook Pixel ID mà người dùng có thể nhận được từ giao diện Facebook Event Manager.

Ngoài ra, người dùng cũng có tùy chỉnh các cài đặt khác dựa theo sở thích của mình. Nếu bật lên một số cài đặt cụ thể, người dùng có thể cần thêm một vài thông tin bổ sung khác (chẳng hạn như mã thông báo API chuyển đổi). Thế nhưng, plugin PixelYourSite sẽ giải thích cụ thể cách truy cập vào tất cả thông tin này.
Trong hình ảnh minh họa bên dưới, người dùng có thể nhìn thấy các liên kết dẫn trực tiếp đến tài liệu, chẳng hạn như “Watch Video” hay “How to get it?”. Sau khi người dùng đã thêm Facebook Pixel ID của mình và thực hiện các tùy chọn khác, hãy đảm bảo mình đã lưu các thiết lập
*Lưu ý: Nút Save luôn nằm ở cuối giao diện

Đây là thiết lập cơ bản của PixelYourSite. Mặc khác, plugin này còn có một số tính năng khác mà người dùng có thể khám phá.
Ví dụ: Nếu người dùng di chuyển đến tab Events thì có thể thiết lập các sự kiện để theo dõi trên website của mình.
Đồng thời, nếu đang thêm Facebook Pixel vào cửa hàng WooCommerce, người dùng sẽ di chuyển đến tab WooCommerce để có thể tùy chỉnh một vài thiết lập theo dõi dành riêng cho nền tảng này

Xem thêm: Cách lấy code nút chat Zalo OA cho web
Cách kiểm tra Pixel Facebook có hoạt động hay không
Sau khi đã cài Pixel Facebook vào website WordPress, người dùng cần thực hiện một thêm một việc nữa là đảm bảo Facebook Pixel đang thực sự hoạt động. Để làm được điều này, người dùng cần cài đặt tiện ích mở rộng Facebook Pixel Helper dành cho trình duyệt Chrome.
Sau khi đã kích hoạt tiện ích mở rộng của Chrome, người dùng truy cập vào website đã cài đặt Facebook Pixel.
Trường hợp Pixel của người dùng đang hoạt động sẽ hiển thị nội dung PageView khi nhấp vào tiện ích mở rộng.
Ngoài ra, để có thêm những plugin hữu ích khác giúp tối ưu website một cách miễn phí bạn có thể đăng ký dịch vụ hosting, VPS tốc độc cao của Vietnix.
Với mong muốn giúp tiết kiệm thời gian thiết kế, quản trị và tăng hiệu suất vận hành website, Vietnix tặng kèm bộ Theme và Plugin bản quyền hoàn toàn miễn cho các gói hosting, VPS. Danh sách cụ thể những plugin và theme được tặng đến thời điểm hiện tại gồm:
• Plugin: WP Rocket – tối ưu hóa hiệu suất tự động giúp tăng tốc website.
• Plugin: Rank Math SEO Pro – hỗ trợ kiểm soát các yếu tố và tùy chỉnh theo chuẩn SEO.
• Plugin: itheme Security Pro – bảo mật website và an toàn dữ liệu cho người dùng.
• Plugin: WPML – hỗ trợ xây dựng web đa ngôn ngữ.
• Plugin: WP Smush Pro – tối ưu hóa hình ảnh dễ dàng và nhanh chóng.
• Theme + plugin: WP Astra Growth Bundle.
• Toàn bộ theme + plugin của MyThemeShop.
Lời kết
Trên đây Vinasite đã giới thiệu hai phương pháp đơn giản để cài đặt Pixel Facebook vào website WordPress của bạn. Hy vọng rằng những hướng dẫn trên sẽ giúp bạn thực hiện việc này một cách nhanh chóng và mang lại hiệu quả trong các chiến dịch quảng cáo của bạn. Nếu bạn còn bất kỳ thắc mắc nào về quản trị website trên WordPress, đừng ngại bình luận ở dưới để chúng tôi có thể hỗ trợ và giải đáp thắc mắc của bạn một cách nhanh chóng. Chúng tôi luôn sẵn lòng giúp đỡ bạn.