Trong Bài viết này mình sẽ hướng dẫn code ngày tháng năm tự động cập nhật trong bài viết trên WordPress để tăng sự tin tưởng, hay nhiều khi cập nhật bảng giá theo ngày tháng năm cho chuẩn hoặc cập nhật số lượng lớn mình không thể làm thủ công được rất tốn thời gian. Để giải quyết vấn đề cập nhật ngày tháng tự động cho website sử dụng WordPress bạn làm theo bài viết dưới này nhé.

Khi viết bài trên WordPress, có thể bạn sẽ cần phải hiển thị ngày tháng năm của bài viết đó. Tuy nhiên, việc cập nhật ngày tháng năm thủ công cho mỗi bài viết là một công việc khá tốn thời gian và dễ bị quên. May mắn thay, WordPress cung cấp cho bạn một số cách để cài đặt tự động cập nhật ngày tháng năm trong bài viết của bạn. Trong bài viết này, chúng tôi sẽ hướng dẫn cho bạn 2 cách để hướng dẫn code ngày tháng năm tự động cập nhật trong bài viết trên WordPress
Mục Lục
Hướng dẫn tạo code ngày tháng năm tự động cập nhật trong bài viết hiển thị ngày tháng năm
Để bắt đầu bạn truy cập vào trang quản trị WordPress -> Giao diện -> Chỉnh sửa và chỉnh sửa file functions.php của theme bạn đang sử dụng. Nếu bạn dùng child theme thì hãy sửa file functions.php của child theme đó.
Ngoài ra bạn cũng có thể đăng nhập vào trình quản lý file FTP rồi sửa file functions.php trực tiếp trên đó.
Bây giờ bạn thêm đoạn code sau vào dưới cuối file functions.php:
[icon name=”angle-double-right” style=”solid” class=”” unprefixed_class=””] Nếu bạn đang dùng plugin Yoast SEO thì bạn chèn đoạn code này.
//* Kich hoat Shortcode cho tieu đe bai viet.
add_filter( 'the_title', 'do_shortcode' );
//*Kich hoat Shortcode cho tieu de SEO Yoast
add_filter( 'wpseo_title', 'do_shortcode' );
add_filter( 'wpseo_metadesc', 'do_shortcode' );
// * Shortcode hien thi thoi gian hien tai.
// * shortcode: 2024
add_shortcode ('hienthinam', 'get_hienthinam');
function get_hienthinam ()
{
$hienthinam= date ("Y"); // * Thay đổi định dạng tại đây
return "$hienthinam";
}
// * shortcode: 10
add_shortcode ('hienthithang', 'get_hienthithang');
function get_hienthithang ()
{
$hienthithang= date ("m"); // * Thay đổi định dạng tại đây
return "$hienthithang";
}
// * shortcode: 23
add_shortcode ('hienthingay', 'get_hienthingay');
function get_hienthingay ()
{
$hienthingay= date ("d"); // * Thay đổi định dạng tại đây
return "$hienthingay";
}
[icon name=”angle-double-right” style=”solid” class=”” unprefixed_class=””] Nếu bạn đang dùng plugin Rank Math thì bạn chèn đoạn code dưới này là xong:
//* Kich hoat Shortcode cho tieu đe bai viet.
add_filter( 'the_title', 'do_shortcode' );
//* Kich hoat Shortcode cho plugin Rank Math
add_filter( 'rank_math/frontend/title', function( $title ) {
$title = do_shortcode($title);
return $title;
});
add_filter( 'rank_math/frontend/description', function( $description ) {
$description = do_shortcode($description);
return $description;
});
// * Shortcode hien thi thoi gian hien tai.
// * shortcode: 2024
add_shortcode ('hienthinam', 'get_hienthinam');
function get_hienthinam ()
{
$hienthinam= date ("Y"); // * Thay đổi định dạng tại đây
return "$hienthinam";
}
// * shortcode: 10
add_shortcode ('hienthithang', 'get_hienthithang');
function get_hienthithang ()
{
$hienthithang= date ("m"); // * Thay đổi định dạng tại đây
return "$hienthithang";
}
// * shortcode: 23
add_shortcode ('hienthingay', 'get_hienthingay');
function get_hienthingay ()
{
$hienthingay= date ("d"); // * Thay đổi định dạng tại đây
return "$hienthingay";
}
[icon name=”angle-double-right” style=”solid” class=”” unprefixed_class=””] Sử dụng shortcode tự động cập nhật ngày tháng năm trong bài viết.
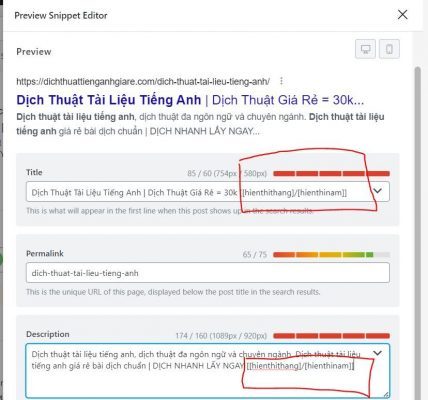
Với việc tạo shortcode ở trên chúng ta sẽ có 2 shortcode để sử dụng là Ngày tháng năm. Với 2 shortcode này bạn có thể chèn vào bất cứ tiêu đề hay nội dung bài viết và cả tiêu đề và phần mô tả của SEO đều được. Dưới đây mình sẽ làm mẫu cho bạn thấy cách sử dụng shortcode này nhé.
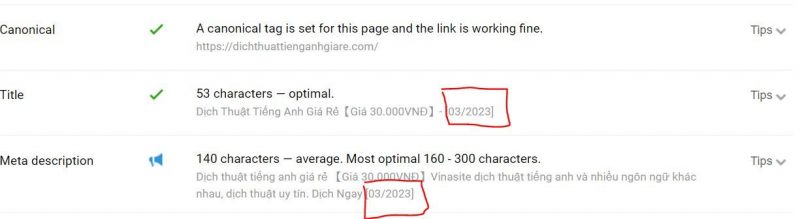
Bạn chèn 23/10/2024 theo cú pháp này vào tiêu đề hay trong thẻ mô tả seo ở bất kỳ vị trí nào bạn muốn chèn vào là được.

Bạn có thể tham khảo từ website sau: dichthuattienganhgiare.com
Kết luận
Code ngày tháng năm tự động cập nhật trong bài viết trên WordPress là một công việc quan trọng để giúp bạn duy trì tính chính xác và chuyên nghiệp trên trang web của mình. Bằng cách sử dụng các cách cài đặt tự động cập nhật ngày tháng năm như mã shortcode hoặc đoạn mã PHP, bạn có thể tiết kiệm thời gian và nâng cao trải nghiệm người dùng trên trang web của mình. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về cách thực hiện điều này trên WordPress.
Xem thêm:


![[SO SÁNH] ưu nhược điểm của code tay và WordPress Uu Nhuoc diem cua code tay va WordPress 2](https://vinasite.com.vn/wp-content/uploads/2024/06/Uu-Nhuoc-diem-cua-code-tay-va-WordPress-2-768x576.jpg)