Trong cuộc cạnh tranh khốc liệt giữa các công ty cùng ngành nghề, việc đảm bảo trải nghiệm trực tuyến mượt mà trên các thiết bị di động là một trong những ưu tiên hàng đầu của các nhà quảng cáo và nhà phát triển web.
Trong bối cảnh này, AMP của Google đã trở thành một giải pháp quan trọng để tối ưu hóa trang web, đặc biệt là với mục tiêu nâng cao hiệu suất SEO. Vậy bạn đã hiểu hết về Google AMP chưa? Hãy cùng Vinasite khám phá AMP là gì, những lợi ích mà nó mang lại cho SEO, cách kiểm tra AMP và cuối cùng là những ưu điểm và hạn chế mà bạn cần biết.
Mục Lục
AMP là gì?
Tìm hiểu định nghĩa AMP là gì?
AMP là viết tắt của cụm từ “Accelerated Mobile Pages” trong tiếng Anh, có nghĩa là trang web được tối ưu hóa để tăng tốc trải nghiệm trên các thiết bị di động. Google AMP là một công nghệ mã nguồn mở được thiết kế để giúp website cải thiện tốc độ tải trang trên nhiều thiết bị di động, bao gồm smartphone và tablet. Từ đó người dùng sẽ có trải nghiệm duyệt web mượt mà và nhanh chóng hơn. Đồng thời AMP còn giúp cải thiện vị trí của website trên công cụ tìm kiếm, nhờ vào việc tối ưu hóa SEO cho trải nghiệm di động.

Các kỹ thuật Google AMP áp dụng
Kỹ thuật Lazy Loading Image:
Kỹ thuật này đặt ưu tiên vào việc tải nội dung nhẹ trước, thường là phần văn bản và trì hoãn việc tải hình ảnh và video cho đến khi người dùng cuộn đến vị trí cần xem. Kỹ thuật này giúp giảm thiểu việc tải các dữ liệu không cần thiết, tăng cường tốc độ tải trang khiến trải nghiệm người dùng trở nên mượt mà và hiệu quả.
Kỹ thuật tải JavaScript.
Đây là chiến thuật thiết kế website cho phép chạy mã và tải dữ liệu một cách đồng thời và không chờ đợi cho đến khi toàn bộ quá trình xử lý hoàn tất. Dữ liệu từ các đoạn mã trên cùng một trang có thể được xử lý độc lập, giảm thiểu thời gian chờ đợi cho người dùng và tăng cường hiệu suất trang web.
Kỹ thuật CDN.
Kỹ thuật này sử dụng mạng Content Delivery Network (CDN), một hệ thống máy chủ với các điểm phân phối đặt ở nhiều địa điểm trên thế giới. Hệ thống này giúp tăng cường tốc độ truyền tải dữ liệu từ nguồn đến người dùng, làm cho việc trải nghiệm web trở nên nhanh chóng và hiệu quả hơn.
Cách kiểm tra trạng thái AMP trên website là gì?
Trên kết quả tìm kiếm Google
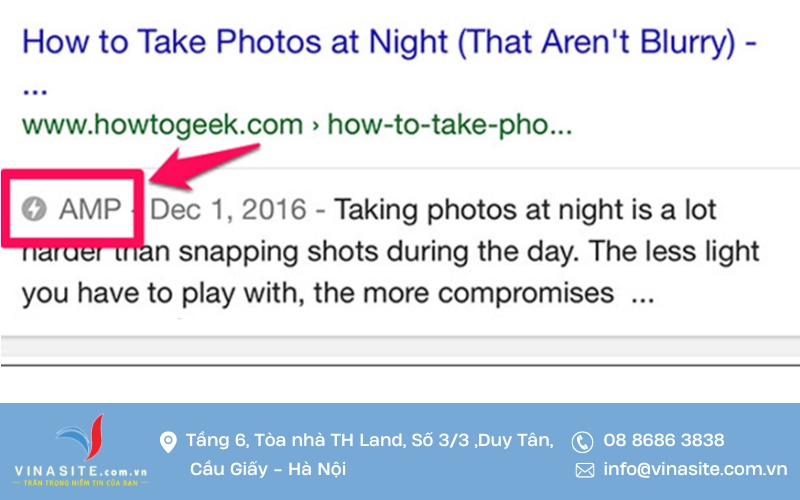
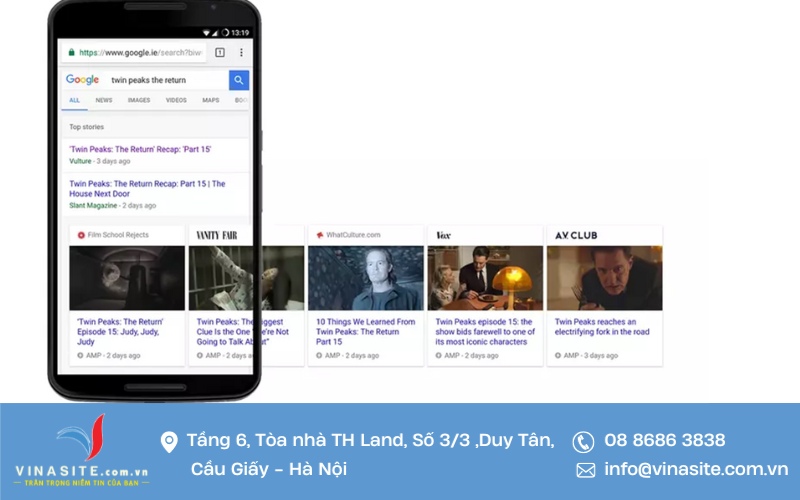
Khi thực hiện tìm kiếm trên Google thông qua các thiết bị di động, trang web sử dụng Google AMP sẽ được đánh dấu bằng biểu tượng hình tia sét và từ khóa “AMP” hiển thị bên cạnh đường liên kết trong kết quả tìm kiếm. Nếu người dùng nhấp vào liên kết này, nội dung sẽ được hiển thị theo các dạng sau:
- Trình xem AMP của Google: Đây là dạng hiển thị mặc định mà Google sử dụng để phân phối và lưu trữ nội dung. Trình xem này được tối ưu hóa để cung cấp trải nghiệm tốt nhất cho người dùng khi truy cập trang từ kết quả tìm kiếm.
- Signed Exchange: Đây là dạng hiển thị trên liên kết URL gốc của nội dung. Thông thường, để người dùng có thể truy cập trực tiếp đến trang mà không cần thông qua các bước trung gian, bạn có thể cài đặt signed exchange. Điều này giúp tối ưu hóa quá trình truy cập và tạo trải nghiệm người dùng thuận lợi hơn.

Trong Google Search Console
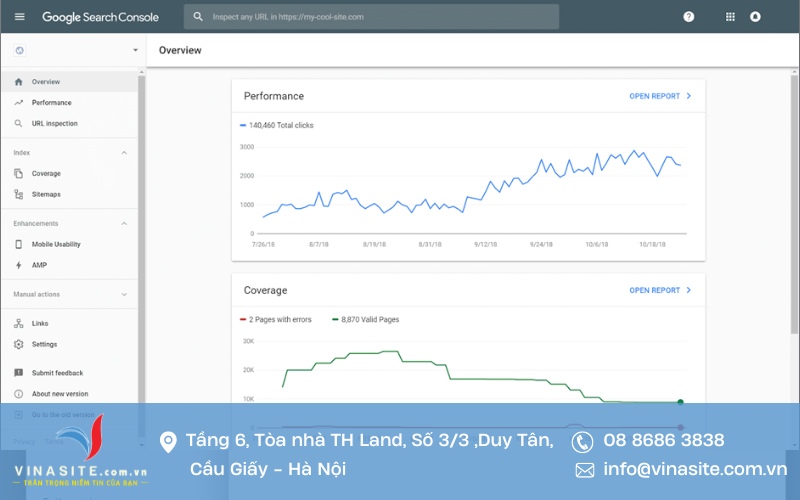
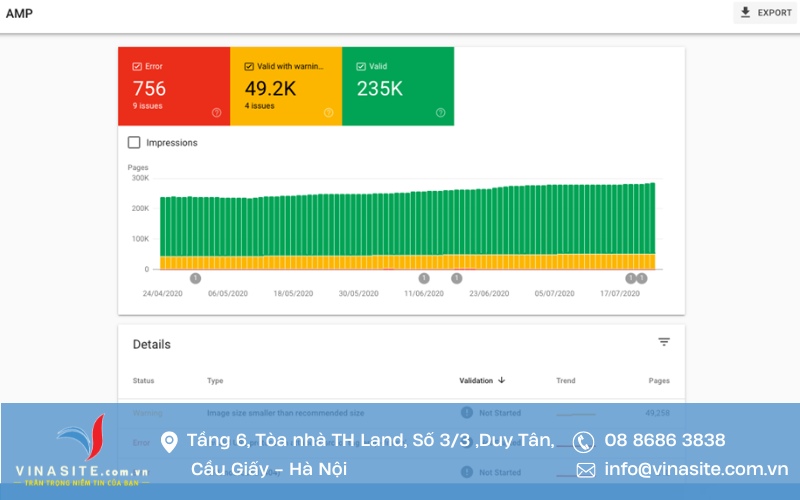
Google Search Console là một công cụ mạnh mẽ hỗ trợ bạn theo dõi tình trạng AMP trên trang web của mình. Thông qua Google Console, bạn có khả năng theo dõi và quản lý trang AMP một cách thuận tiện. Quá trình kiểm tra trạng thái AMP của website là một quy trình đơn giản, chỉ cần thực hiện những bước sau:
Bước 1: Truy cập Google Search Console: Đầu tiên, bạn truy cập Google Search Console từ trình duyệt web của mình và đăng nhập vào tài khoản liên kết với trang web cần kiểm tra.
Bước 2: Chọn mục “Trang tối ưu cho thiết bị di động”: Sau khi đăng nhập, bạn chọn mục “Trang tối ưu cho thiết bị di động” từ menu chính.
Bước 3: Kiểm tra danh sách trang AMP: Google Console sẽ hiển thị danh sách các trang AMP được cài đặt thành công trên trang web của bạn. Bạn có thể dễ dàng theo dõi và quản lý trạng thái của từng trang.
Bước 4: Phát hiện và xử lý lỗi: Nếu có bất kỳ trang nào gặp lỗi, Google Console cũng cung cấp thông báo chi tiết về vấn đề, giúp bạn nhanh chóng xác định và xử lý sự cố.
Với tính năng này trong Google Search Console, việc theo dõi và duy trì trạng thái AMP của trang web trở nên dễ dàng hơn, giúp bạn cải thiện trải nghiệm người dùng và tối ưu hóa hiệu suất trang web trên thiết bị di động.

Cách tích hợp AMP vào website
Để tích hợp AMP vào trang web, bước đầu tiên cũng là bước quan trọng nhất đó là cài đặt Plugin AMP. Được thiết kế để hỗ trợ hiển thị trang web với định dạng HTML tối ưu, Plugin này giúp trang web của bạn đạt được tốc độ tải nhanh hơn bằng cách loại bỏ phần mã HTML Code Tag Manager. Trong quá trình sử dụng Plugin AMP, có một số điểm quan trọng cần lưu ý đó là:
- Sử dụng CSS phiên bản Streamlined để tối ưu hóa hiệu suất của AMP Plugin.
- Đối với trang có JavaScript, hãy chỉ sử dụng thư viện JavaScript mà AMP cung cấp để tránh tình trạng Lazy Loading không mong muốn.
- Đảm bảo thực hiện quy trình kiểm định đúng cách để đảm bảo rằng AMP hoạt động mà không xuất hiện lỗi không mong muốn.
- Các trang sử dụng Plugin AMP không nên chứa Forms để tránh xung đột và đảm bảo trải nghiệm người dùng mượt mà.
- Điều chỉnh kích thước và tỉ lệ hình ảnh để đảm bảo một giao diện hài hòa và thuận tiện cho người dùng.
- Để hỗ trợ tối ưu nhất khi trình chiếu video, sử dụng Extension AMP được phê duyệt.
Xem thêm: Thiết kế website giá rẻ chuẩn SEO
Cấu trúc của AMP bao gồm 3 loại chính: AMP HTML, AMP JS và AMP CDN.
- AMP HTML cung cấp một phiên bản nhẹ của HTML với số lượng và tính năng hạn chế.
- AMP JS là một Framework JavaScript được tối ưu hóa cho trang di động.
- AMP CDN là một Content Delivery Network đánh dấu cache các trang AMP, đảm bảo tối ưu hóa và hiệu suất tốt nhất

Lợi ích của AMP là gì?
Mặc dù AMP không được xếp hạng trực tiếp trong tiêu chí của Google cho sự xếp hạng trang web, nhưng ảnh hưởng của nó đến trải nghiệm người dùng mang lại những lợi ích rõ ràng về SEO:
✅ Website sử dụng AMP giúp cải thiện tốc độ tải trang trên thiết bị di động, tạo ra trải nghiệm người dùng mượt mà và nhanh chóng hơn. Người dùng sẽ dễ dàng tiếp cận và tương tác với nội dung trên website một cách thuận tiện. Từ đó, website sẽ được đánh giá cao hơn về chất lượng và độ tin cậy.
✅ Với các trang website sử dụng AMP, Google sẽ lập chỉ mục và theo dõi để cải thiện trải nghiệm người dùng. Do đó, website có AMP thường giữ được vị trí tốt hơn trong kết quả tìm kiếm.
✅ Trong quá trình lập chỉ mục, Google ưu tiên tốc độ tải trang. AMP giúp tối ưu hóa tốc độ này, đặt website vào vị trí thuận lợi trong việc xếp hạng trang web cho phiên bản di động.
✅ Khi kết hợp AMP và tuân thủ tiêu chuẩn mobile-friendly, trang web có thể được ưu tiên xếp hạng trong Google mobile-first index, đạt hiệu quả cao trong chiến lược SEO của bạn.
✅ Với sự phổ biến ngày càng tăng của thiết bị di động, việc sử dụng AMP sẽ là một yếu tố quan trọng của chiến lược SEO, đặc biệt là khi tuân thủ các tiêu chuẩn mobile-friendly của Google.

Ưu và nhược điểm của AMP
Ưu điểm của AMP
Google AMP có khả năng gia tăng tốc độ tải trang trên thiết bị di động. Theo nghiên cứu thống kê cho thấy các trang cài đặt AMP có tốc độ tải nhanh hơn 15-80% so với các trang không cài đặt AMP. Điều này dẫn tới tình trạng thoát trang giảm đáng kể và tăng cường trải nghiệm người dùng khi truy cập từ thiết bị di động. Từ đó, Website của bạn sẽ đạt được đánh giá cao hơn, thu hút nhiều người truy cập và cải thiện vị trí xếp hạng.
AMP còn giúp cải thiện hiệu suất máy chủ bằng cách giảm thiểu yêu cầu truy xuất dữ liệu lớn từ thiết bị di động, tối ưu hóa quá trình tải trang và giảm áp lực lên máy chủ.
Hạn chế của AMP là gì?
AMP tối ưu thời gian tải trang nhưng lại làm hạn chế khả năng hiển thị quảng cáo. Việc cài đặt quảng cáo trên các trang AMP cũng phức tạp hơn và không phù hợp với những website chuyên nhận quảng cáo để tăng doanh thu.
Một hạn chế khác của AMP là không hỗ trợ Google Analytics, gây khó khăn trong việc thu thập và phân tích dữ liệu trang web. Nó có thể là một vấn đề nghiêm trọng đặc biệt đối với các hoạt động marketing online, đòi hỏi nhiều công sức hơn để theo dõi và đánh giá hiệu suất của trang web.

Kết luận:
Google AMP đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng trên thiết bị di động và ảnh hưởng đến chiến lược SEO của các trang web. Với ưu điểm chính là tăng tốc độ tải trang, AMP đã chứng minh được khả năng giảm thoát trang, giữ chân người truy cập và cải thiện vị trí xếp hạng trang web trên Google.
Điều này giúp trang web giữ vững vị thế và tăng sức cạnh tranh trong môi trường trực tuyến đầy cạnh tranh. Vậy bạn còn chần chừ gì nữa mà không cài Plugin AMP cho trang web của mình. Liên hệ ngay với Vinasite để được tư vấn miễn phí và hỗ trợ cài đặt công cụ này cho website của bạn.
Thông tin liên hệ
- Văn Phòng HN: Số 3, Ngõ 3 Đường Duy Tân, Cầu Giấy, Hà Nội
- Tổng đài hỗ trợ: 08 8686 3838
- Phone Tư vấn : 058 741 3333
- Phone Kế Toán: 052 392 1111
- Số hỗ trợ ngoài giờ: 052 897 6666
- Zalo: 0969192626
Xem thêm:
Dịch Vụ Quản Trị Website【Dịch Vụ Seo Top 10 Google】
Dịch Vụ Seo Website – SEO top bền vững