Mục Lục
I. Web app là gì?
Web app là gì (Ứng dụng web) là một loại ứng dụng được phát triển để chạy trên trình duyệt web, thay vì chạy trực tiếp trên máy tính hoặc thiết bị di động. Nó cho phép người dùng truy cập vào và sử dụng các chức năng của ứng dụng thông qua giao diện web. Web app thường được xây dựng bằng các ngôn ngữ lập trình web như HTML, CSS và JavaScript.

II. Khái niệm về Web App
Web app là một ứng dụng phục vụ người dùng thông qua giao diện trình duyệt web. Người dùng có thể truy cập vào web app từ bất kỳ thiết bị nào có kết nối internet và trình duyệt web. Web app thường không yêu cầu người dùng phải cài đặt và cập nhật riêng lẻ, điều này giúp tổ chức và quản lý ứng dụng dễ dàng hơn.
- Web app là ứng dụng chạy trên trình duyệt web.
- Người dùng có thể truy cập và sử dụng từ bất kỳ thiết bị nào có kết nối internet và trình duyệt web.
- Không yêu cầu cài đặt và cập nhật riêng lẻ.

III. Lợi ích khi sử dụng web app là gì?
Sử dụng web app mang lại nhiều lợi ích quan trọng cho người dùng và doanh nghiệp. Dưới đây là một số lợi ích chính của việc sử dụng web app:
- Khả năng truy cập từ mọi thiết bị: Người dùng có thể truy cập và sử dụng web app từ bất kỳ thiết bị nào có kết nối internet và trình duyệt web, bao gồm máy tính, điện thoại di động và máy tính bảng.
- Cập nhật dễ dàng: Với web app, việc cập nhật và nâng cấp có thể được thực hiện trên máy chủ và được tự động áp dụng cho tất cả người dùng. Điều này giúp đảm bảo tất cả người dùng luôn sử dụng phiên bản mới nhất của ứng dụng.
- Tiết kiệm chi phí: So với việc phát triển ứng dụng cho mỗi hệ điều hành riêng biệt, việc xây dựng một web app có thể giảm thiểu chi phí và công sức. Người dùng không cần phải mua hoặc cài đặt phần mềm riêng lẻ trên từng thiết bị.
IV. Phân biệt website và web app
Mặc dù website và web app đều chạy trên trình duyệt web, nhưng chúng có sự khác biệt về mục đích và tínhcách sử dụng. Dưới đây là một số điểm khác biệt giữa website và web app:
- Mục đích: Website thường được xây dựng để cung cấp thông tin tĩnh và giao tiếp một chiều với người dùng. Nó có thể chứa các trang thông tin, tin tức, blog, và liên hệ. Trong khi đó, web app nhắm đến việc cung cấp các chức năng tương tác phức tạp hơn, như xem sản phẩm, đặt hàng, thanh toán trực tuyến, hoặc tương tác với dịch vụ khác.
- Tính tương tác: Website thường không có tính tương tác cao và không yêu cầu người dùng đăng nhập. Ngược lại, web app thường có tính năng tương tác mạnh mẽ, yêu cầu người dùng tạo tài khoản và đăng nhập để sử dụng các chức năng đặc biệt.
- Trải nghiệm người dùng: Web app thường cung cấp trải nghiệm người dùng tốt hơn so với website thông thường. Với web app, người dùng có thể tận hưởng các tính năng tương tác, tùy chỉnh cá nhân, và truy cập dễ dàng từ nhiều thiết bị.

V. Web app là gì ?Web App hoạt động như thế nào?
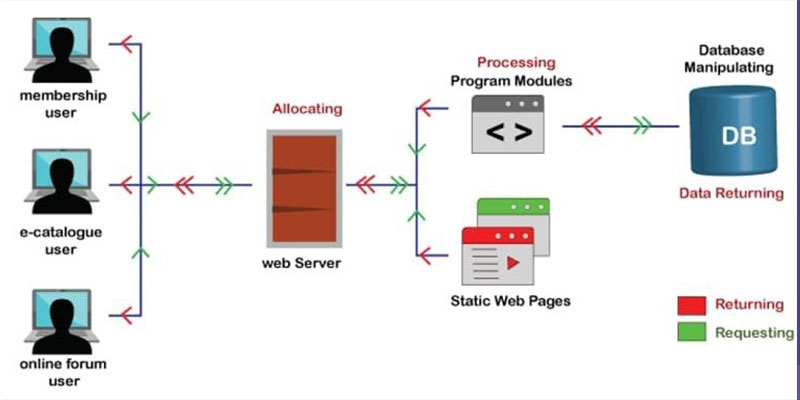
Web app hoạt động dựa trên mô hình client-server, trong đó các thành phần chính bao gồm:
- Client-side: Đây là phần giao diện người dùng được hiển thị trên trình duyệt web của người dùng. Nó được xây dựng bằng HTML, CSS và JavaScript, và có nhiệm vụ tương tác với người dùng, gửi yêu cầu đến máy chủ và hiển thị kết quả trả về.
- Server-side: Đây là phần máy chủ xử lý yêu cầu từ phía client-side. Nó thường được viết bằng các ngôn ngữ lập trình như PHP, Node.js, Python, hoặc Java. Máy chủ xử lý dữ liệu, tương tác với cơ sở dữ liệu, và trả về kết quả cho phía client-side.
- Cơ sở dữ liệu: Đây là nơi lưu trữ dữ liệu của web app, bao gồm thông tin người dùng, sản phẩm, hoặc bất kỳ dữ liệu cần thiết khác. Cơ sở dữ liệu có thể là SQL (ví dụ: MySQL) hoặc NoSQL (ví dụ: MongoDB).
Khi người dùng tương tác với web app, trình duyệt web gửi yêu cầu từ client-side đến máy chủ server-side thông qua giao thức HTTP. Máy chủ server-side xử lý yêu cầu, truy xuất dữ liệu từ cơ sở dữ liệu, và trả về kết quả cho client-side. Sau đó, client-side hiển thị kết quả trên giao diện người dùng.
- Web app hoạt động dựa trên mô hình client-server.
- Phía client-side xử lý giao diện người dùng và gửi yêu cầu đến máy chủ server-side.
- Phía server-side xử lý yêu cầu, truy xuất dữ liệu từ cơ sở dữ liệu, và trả về kết quả cho phía client-side.
VI. Quy trình hoạt động của một web-app cơ bản
- Khám phá nhu cầu: Trước khi bắt đầu phát triển một web app, quan trọng để hiểu rõ nhu cầu và yêu cầu của khách hàng. Điều này bao gồm việc định nghĩa các chức năng, giao diện người dùng, và các yêu cầu kỹ thuật khác.
- Thiết kế: Sau khi có được khái niệm về nhu cầu, quy trình thiết kế bắt đầu. Đây là giai đoạn nơi bạn xác định cấu trúc tổ chức của ứng dụng, thiết kế giao diện người dùng, và lựa chọn công nghệ phù hợp cho việc phát triển.
- Phát triển: Với thiết kế sẵn có, bạn tiến hành phát triển web app bằng việc viết mã nguồn. Các ngôn ngữ lập trình web như HTML, CSS và JavaScript được sử dụng để tạo giao diện người dùng và xử lý logic của ứng dụng.
- Kiểm thử: Sau khi hoàn thành phát triển, quá trình kiểm thử là cần thiết để đảm bảo tính ổn định và chất lượng của web app. Kiểm thử có thể bao gồm kiểm tra giao diện, kiểm tra tính năng, và kiểm tra tương thích trên các trình duyệt và thiết bị khác nhau.
- Triển khai và vận hành: Khi web app đã hoàn chỉnh và được kiểm thử, bạn tiến hành triển khai nó lên môi trường sản phẩm. Đảm bảo rằng máy chủ đã được cấu hình đúng và các tài nguyên cần thiết được triển khai. Sau đó, tiếp tục theo dõi và duy trì web app để đảm bảo hoạt động liên tục và ổn định.
- Quy trình phát triển web app bao gồm khám phá nhu cầu, thiết kế, phát triển, kiểm thử, triển khai và vận hành.
- Hiểu rõ nhu cầu và yêu cầu của khách hàng là quan trọng.
- Kiểm thử đảm bảo tính ổn định và chất lượng của web app.
- Triển khai và vận hành web app để đảm bảo hoạt động liên tục.

VII. Lưu ý khi sử dụng web app là gì?
Khi sử dụng web app, người dùng nên lưu ý một số điều sau để đảm bảo an toàn và trải nghiệm tốt:
- Bảo vệ thông tin khách hàng: Web app có thể chứa thông tin nhạy cảm của người dùng như thông tin cá nhân hoặc thông tin tài khoản. Do đó, cần đảm bảo rằng web app đã được thiết kế và triển khai theo các tiêu chuẩn bảo mật. Sử dụng các phương thức mã hóa, xác thực và kiểm soát truy cập để bảo vệ thông tin khách hàng.
- Kiểm tra tính bảo mật: Đảm bảo rằng web app được kiểm tra tính bảo mật định kỳ. Kiểm tra lỗ hổng bảo mật và áp dụng các biện pháp bảo mật phù hợp để ngăn chặn các cuộc tấn công từ bên ngoài.
- Cập nhật và bảo trì thường xuyên: Đảm bảo rằng web app luôn được cập nhật phiên bản mới nhất và thực hiện bảo trì định kỳ. Các bản vá lỗi và nâng cấp hệ thống giúp bảo đảm tính ổn định và an toàn của ứng dụng.
- Sử dụng mật khẩu mạnh: Khi đăng nhập vào web app, sử dụng mật khẩu mạnh có độ dài và độ phức tạp cao để tránh việc bị tấn công qua các phương pháp tấn công từ điển hoặc dò mật khẩu.
- Xác minh danh tính: Khi sử dụng web app yêu cầu xác minh danh tính, hãy đảm bảo rằng bạn đang sử dụng các phương thức xác minh đáng tin cậy và tránh chia sẻ thông tin cá nhân quan trọng với người khác.
- Quản lý cookie: Kiểm soát việc sử dụng cookie trên trình duyệt web của bạn. Cài đặt các tùy chọn riêng tư để quản lý và kiểm soát các loại cookie mà web app có thể sử dụng.
- Bảo vệ thông tin khách hàng thông qua các biện pháp bảo mật như mã hóa và xác thực.
- Kiểm tra tính bảo mật định kỳ và áp dụng các biện pháp phòng ngừa tấn công.
- Cập nhật và bảo trì web app thường xuyên.
- Sử dụng mật khẩu mạnh và xác minh danh tính an toàn.
- Quản lý cookie và cài đặt tùy chọn riêng tư trên trình duyệt web.undefined Các biện pháp bảo mật web app trong tiếng Việt:



![[SO SÁNH] ưu nhược điểm của code tay và WordPress Uu Nhuoc diem cua code tay va WordPress 2](https://vinasite.com.vn/wp-content/uploads/2024/06/Uu-Nhuoc-diem-cua-code-tay-va-WordPress-2-768x576.jpg)