Contact Form 7 là một trong những công cụ cho phép người dùng xây dựng khung liên hệ trên website phổ biến nhất và lâu đời nhất cho mã nguồn WordPress. Tuy nhiên, nhiều người vẫn đang gặp khó khăn trong việc sử dụng Contact form 7.
Tại bài viết này, Vinasite sẽ hướng dẫn tích hợp Liên hệ – Contact Form 7 vào website WordPress đơn giản và hiệu quả nhất.
Mục Lục
Cấu hình máy chủ SMTP để gửi Email
Như các bạn đã biết, do hàm mail() của PHP khi gởi mail không chứng thực (Không cần khai báo địa chỉ gởi đi và chứng thực mật khẩu SMTP), chính vì điều này dẫn đến tình trạng Hosting của bạn bị tổ chức chống Spam quốc tế ngăn chặn và không thể gởi-nhận mail vì bị đưa vào danh sách Blacklist.
Vì vậy, để gửi Email an toàn trên website, bạn cần phải khai báo thông tin cấu hình máy chủ gửi mail SMTP.
Cài đặt plugin Contact Form 7
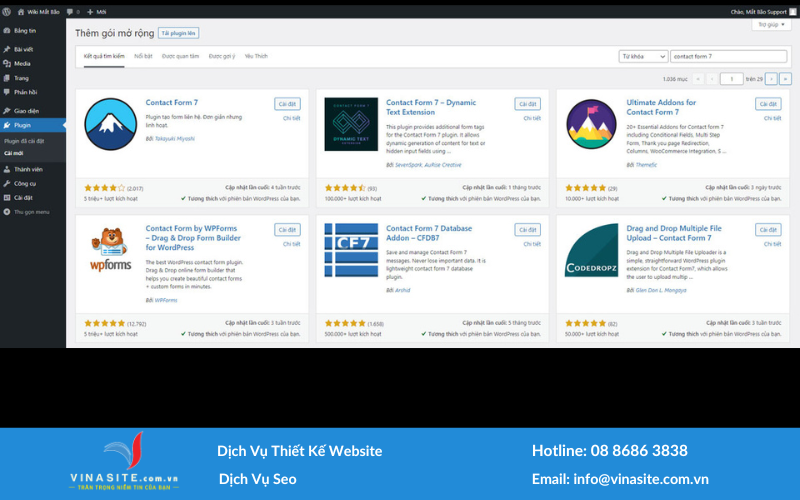
Tại giao diện quản trị website – WordPress Dashboard → Plugin → Cài mới → Nhập từ khóa tìm kiếm “Contact Form 7”
Sau khi tìm được kết quả “Contact Form 7”, bạn Nhấn Cài đặt → Kích hoạt.

Thiết kế và cấu hình gửi mail với Contact Form 7
Bước 1: Tạo mới khung liên hệ
Bạn truy cập vào giao diện quản trị website – WordPress Dashboard → Form liên hệ → Tạo form mới
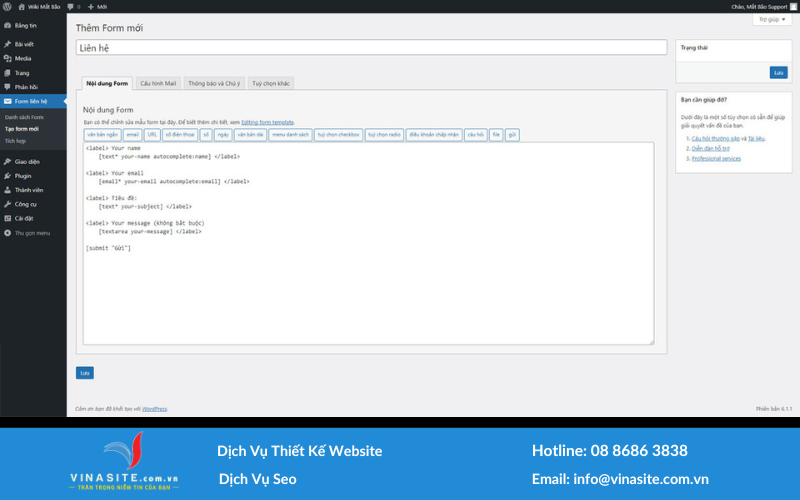
- Sau khi chọn vào “Tạo form mới“, bạn cần nhập tên form
- Tại Nội dung form bạn sẽ thấy các giá trị mặc định được tạo sẵn.

- [your-name]: Họ tên của khách hàng
- [your-email]: Email của khách hàng
- [your-subject]: Tiêu đề liên hệ
- [your-message]: Nội dung liên hệ
- [submit]: Nút gửi liên hệ (bạn không được xóa vùng này)
Ngoài ra bạn có thể cài đặt nâng cao bằng các công cụ tạo thẻ có sẵn, xem hướng dẫn chi tiết từ nhà cung cấp tại đây.
Như vậy, bạn đã hoàn tất quá trình thiết kế form liên hệ rồi, giờ tới bước tiếp theo.
Bước 2: Cấu hình gửi Email
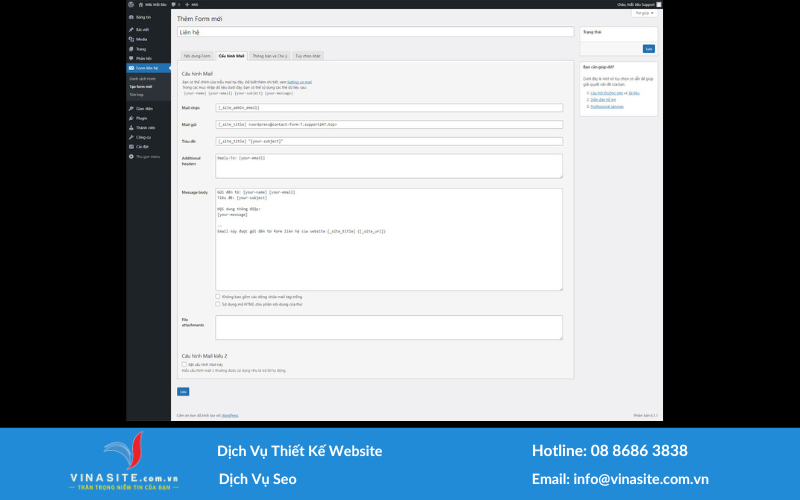
Tiếp theo bạn chọn tab → Cấu hình Mail để cấu hình gửi mail

– Mail nhận: Địa chỉ email nhận thư liên hệ.
Ví dụ: abc@gmail.com, abc@ten-mien-website
– Mail gửi: Địa chỉ email gửi.
– Lưu ý: bạn phải sử dụng email theo tên miền
Ví dụ: wordpress@ten-mien-website
– Tiêu đề: Tiêu đề của email.
Ví dụ: Form liên hệ
– Additional headers: Chức năng này cho phép bạn Cc hoặc Bcc, xem hướng dẫn chi tiết từ nhà cung cập tại đây.
– Message body: Tại đây, bạn cần điền các giá trị khi khai báo ở Nội dung Form tại Bước 1.
Lưu ý: Tại đây, bạn có thể dụng ngôn ngữ lập trình HTML để thiết kế nội dung Email nhận đẹp hơn.
Để cài đặt nâng cao, bạn có thể xem thêm hướng dẫn từ nhà cung cấp tại đây.
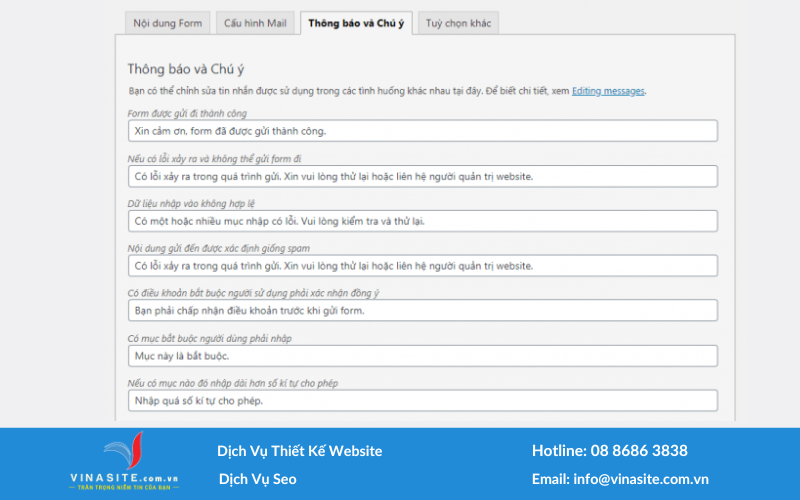
Bước 3: Cài đặt Thông báo
Tại đây bạn chọn tab → Thông báo và Chú ý để thay đổi nội dung thông báo cho người dùng trong quá trình gửi liên hệ.


Chèn khung liên hệ vào website WordPress
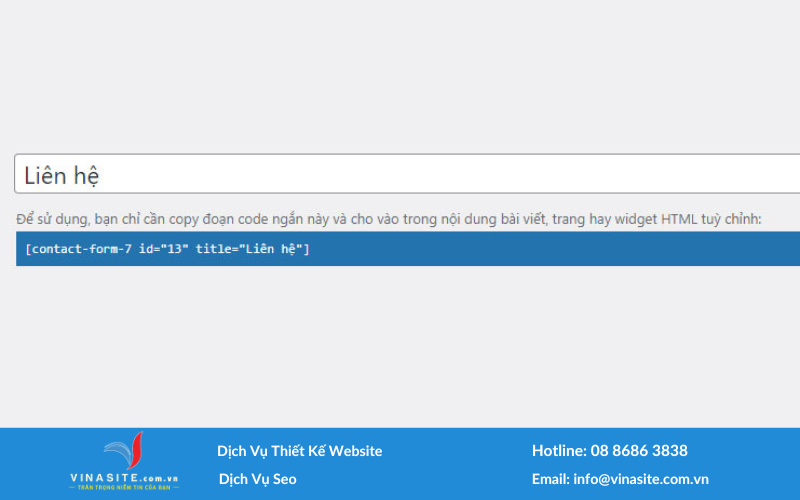
Sau khi đã hoàn tất bước “Thiết kế và cấu hình gửi mail với Contact Form 7”, bạn sao chép đoạn shortcode dưới đây để gán vào Bài viết hoặc Trang để form liên hệ hiển thị.
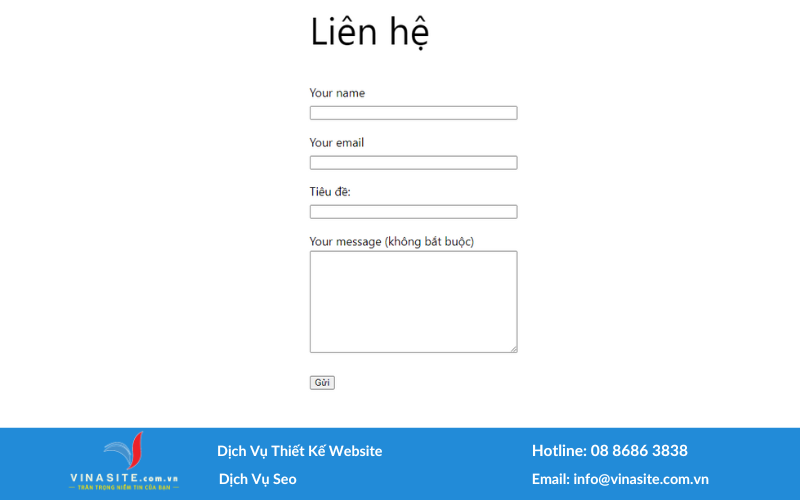
Kiểm tra kết quả
Bạn tạo 1 Bài viết hoặc Trang, sau đó dán shortcode ở bước trên như hình bên dưới để kiểm tra
Và đây là thành quả của chúng ta:

Xem thêm: